本教程主要对奥维互动地图PC端、手机端访问奥维WEB瓦片服务进行说明。
1. 奥维发布瓦片服务
在奥维互动地图Windows PC端中,您需要先下载地图数据,然后开启【WebSocket】,启用HTTP瓦片服务。
关于奥维发布瓦片服务的详细说明,请参考使用帮助文档《如何在奥维中启用WEB瓦片服务》。
2. 奥维PC端访问Web瓦片服务
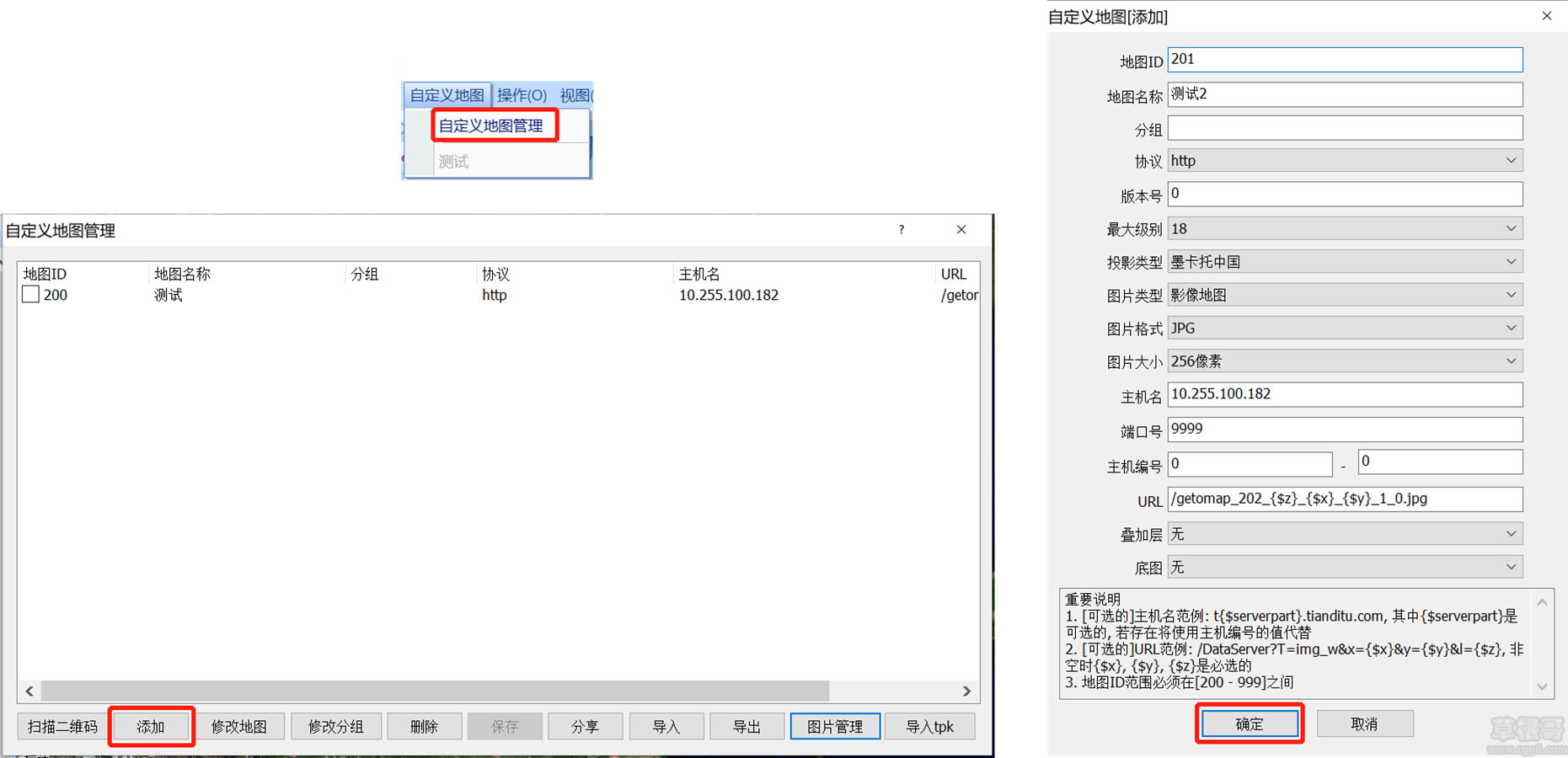
在奥维中,点击[自定义地图]菜单→【自定义地图管理】→【添加】,进入[自定义地图[添加]]窗口。

地图id:可设置为200至999的任意数字,不可重复。
地图名称:可任意设置。
版本号:可不设置。
最大级别:根据瓦片数据的最高级别设置,如20。
投影类型:根据瓦片数据的投影类型进行设置,航拍图根据源图层进行设置(创建图层时设置成了什么投影,这里就设置成什么)。
图片类型:卫星影像图就选择【影像地图】,矢量地图就选择【普通地图】。
图片格式:png、JPG均可。
图片大小:256像素和512像素均可。
主机名:发布HTTP瓦片服务的机器的IP地址。
端口号:发布HTTP瓦片服务时设置的服务端口号,本文是9999。
URL:参考文档《如何在奥维中启用WEB瓦片服务》中的《3.2.1. URL格式》,只需填写端口号后面的部分。前面的【图片格式】设置项选择了什么格式(如JPG),URL中就写什么格式(.jpg)。
例如:/getomap_101_{$z}_{$x}_{$y}_1_0.jpg
完成设置后,点击【确定】按钮,在[自定义地图管理]窗口中,会显示添加的图层。
点击[自定义地图]菜单,选择刚添加的图层,即可显示调取的地图。第一次加载可能会比较慢,等待1分钟。
如下图所示,在地图界面不仅显示了地图,还是显示了奥维对象。

3. 奥维手机/平板端访问Web瓦片服务
在主界面上,点击【图层】,点击【自定义地图】,点击【自定义地图管理】,进入[自定义地图管理]页面,点击【添加】。

设置地图id、名称、最大级别、投影类型、主机名、端口号等设置项,如下图所示。
各设置项的说明请参考文档《如何在奥维中启用WEB瓦片服务》中的《3.2.1. URL格式》相关说明,这里不予赘述。
设置完成后,在[自定义地图]页面,勾选刚添加的地图,即可在地图窗口中加载显示。第一次加载可能稍微慢点,等待1分种。

上图中的地图是卫星图,如果用户要叠加路网信息,那么需要在自定义地图管理中再创建一个路网图层,获取路网。
不同的路网,投影类型可能不一样,用户应选用和影像底图投影类型一致的路网。
用户在下载卫星混合图时会将路网信息下载到本地,保存在奥维根目录map文件夹下的160(小字体)或者161(大字体)文件夹中。
获取小字体路网数据的URL:/getomap_160_{$z}_{$x}_{$y}_0_0.jpg
获取大字体路网数据的URL:/getomap_161_{$z}_{$x}_{$y}_0_0.jpg
获取到路网后,将路网图层叠加到影像图上。
自定义地图叠加层设置:
PC端:点击[自定义地图]菜单,点击【自定义地图管理】,勾选需要叠加路网的图层,点击【修改】按钮;点击【叠加层】下拉框,选择【使用】,点击【…】,进入[叠加层设置]窗口;设置小字体叠加层和大字体叠加层,如果用户获取的路网是小字体的,那么就设置小字体叠加层。当然,用户也不必区分,只要是路网,都可以使用。
手机/平板端:在主界面上,点击 按钮,点击【自定义地图】,点击【自定义地图管理】,进入[自定义地图管理]页面;勾选需要叠加路网的图层,点击【修改】按钮;点击【叠加层】下拉框,选择【使用】,点击【设置】,设置小字体叠加层和大字体叠加层。
按钮,点击【自定义地图】,点击【自定义地图管理】,进入[自定义地图管理]页面;勾选需要叠加路网的图层,点击【修改】按钮;点击【叠加层】下拉框,选择【使用】,点击【设置】,设置小字体叠加层和大字体叠加层。
