1:怎么将数据经纬度点,转换为arcgis的图形点?
2:怎么设置地图的参考比例尺?
3:如何绘制红色方向图标?
4:如何同时绘制多属性图形?
5:如何利用arcmap将一系列的点图层,自动连接转换为线图层?
1:怎么将数据经纬度点,转换为arcgis的图形点?
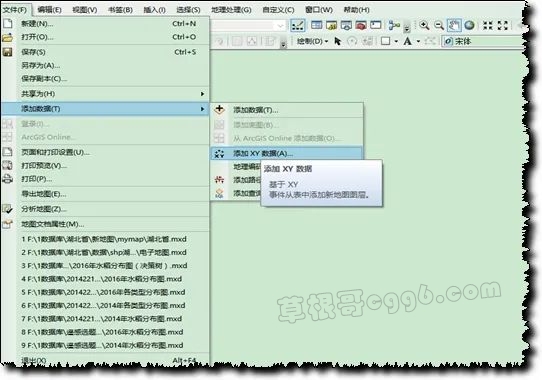
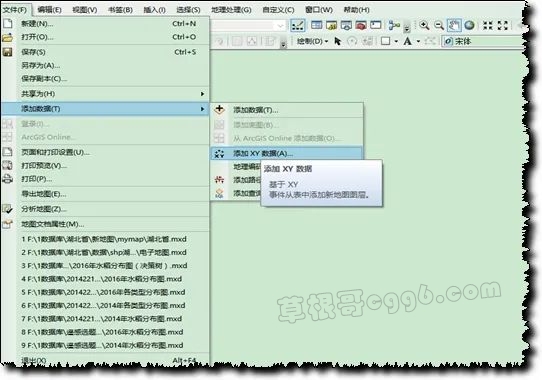
第一步:首先你得有数据,比如下列一个数据表。如果表中经纬度不是小数点表示可以百度搜索下如何转换为小数表示的经纬度。

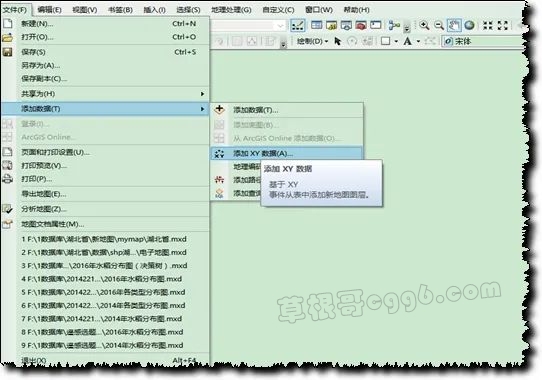
第三步:选中打开那个数据表,选择经度和纬度,如果已知坐标系可以输入,这里不具体介绍。选择好数据后,确定并打开。 


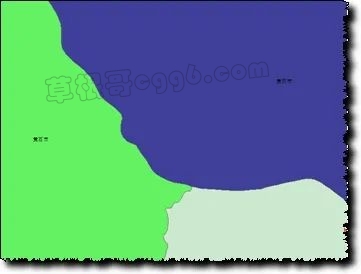
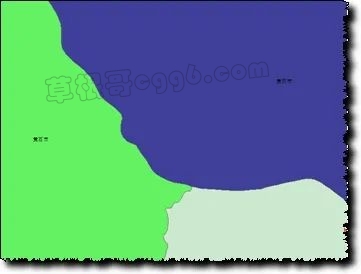
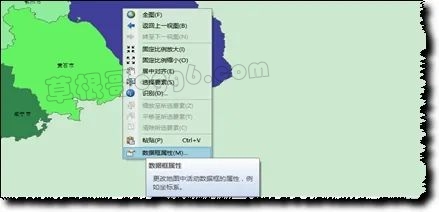
首先你要为什么要设置参考比例尺?定义在这里我就不解释了。我直接举例子表示。比如说:像下面那副地图,在这个比例尺,字体大小如下。 
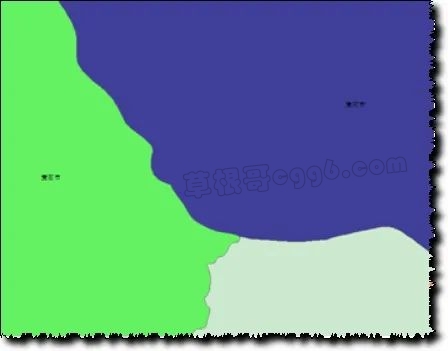
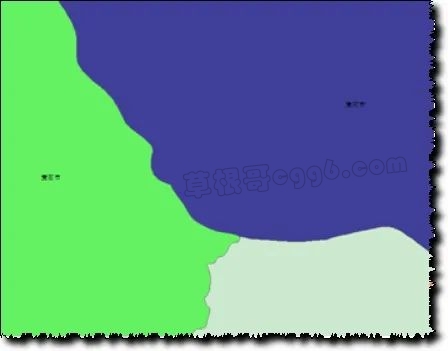
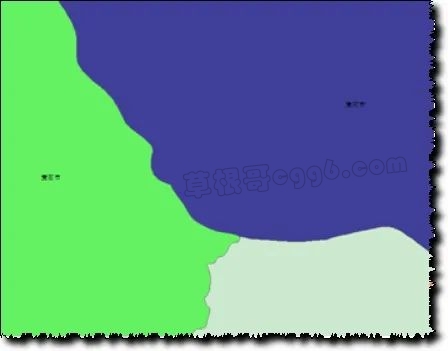
下面应用鼠标滚轮对它放大,我们可以看到下面一张图片。 
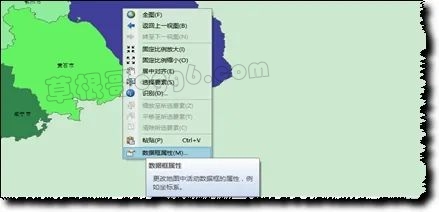
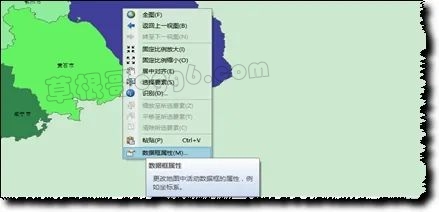
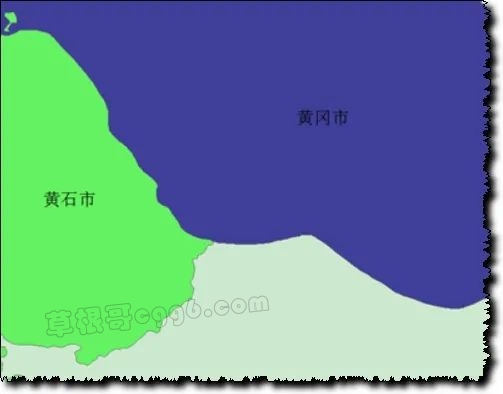
由上图看出,随着我们的放大,地图标注也变了。这就是因为没有设置参考比例尺的原因。下面设置参考比例尺,让我们看下有什么改变。 
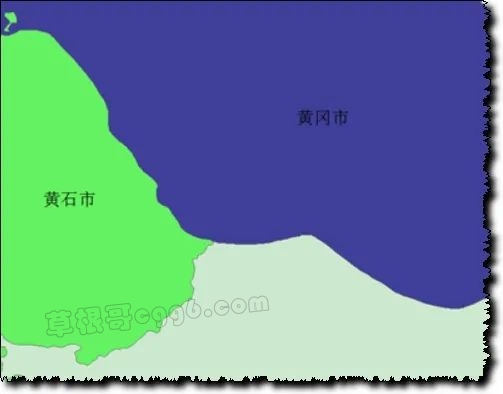
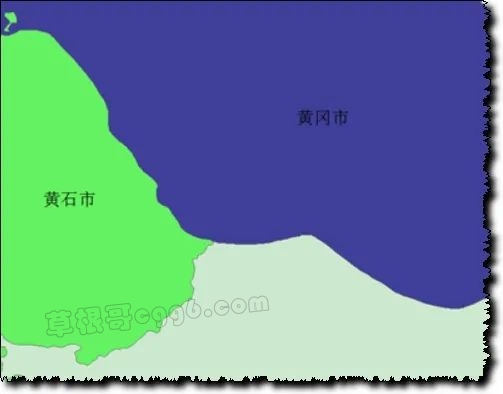
设置好比例尺,然后点击确认就可以。下面我们再放大看下。


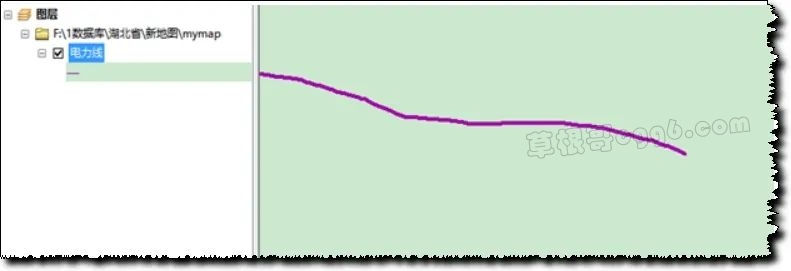
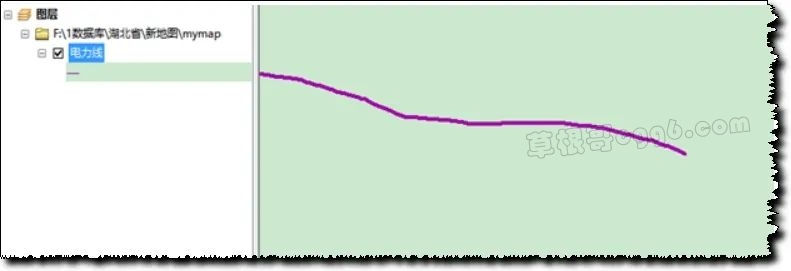
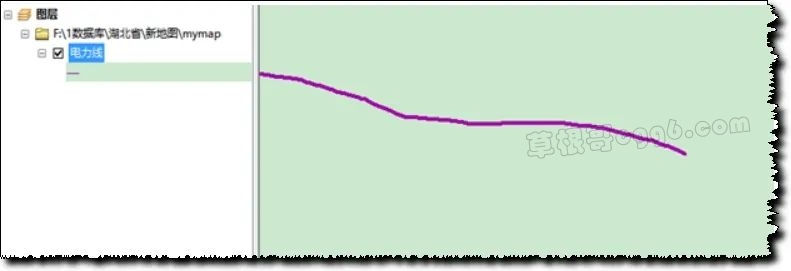
默认状态下,arcgis地图中要素的符号大小是地图的缩放而改变。如果要使符号不随地图缩放,可以通过设置数据框的参考比例尺实现。因为实际地图中符号大小是不随地图的缩放而改变的,所以修改参考比例尺变成十分重要的事。 现在有这样一个地图线文件


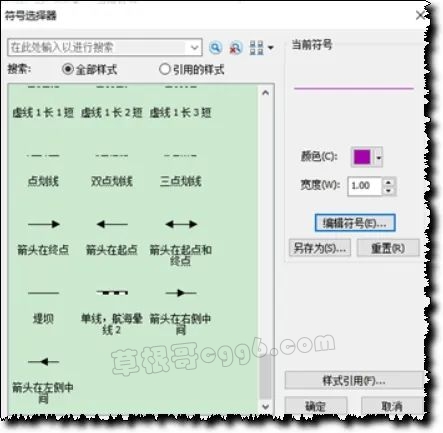
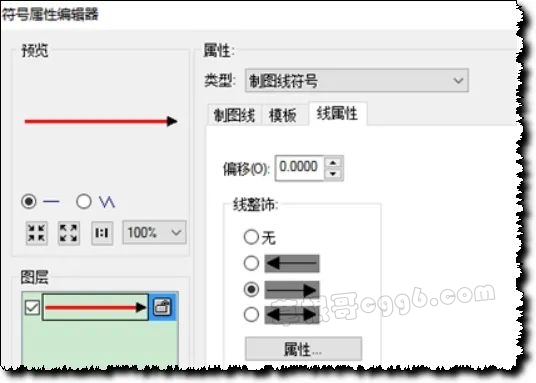
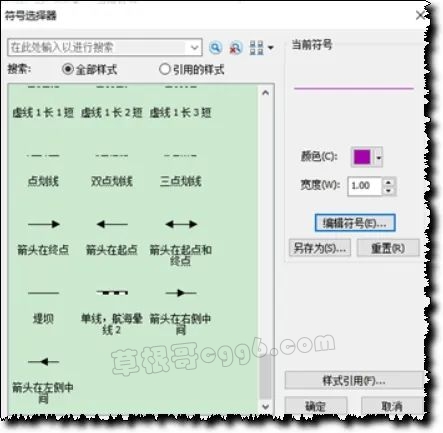
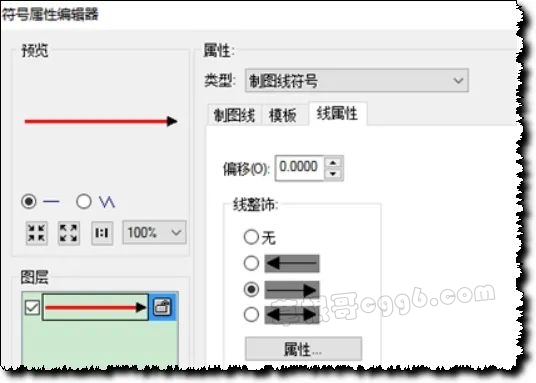
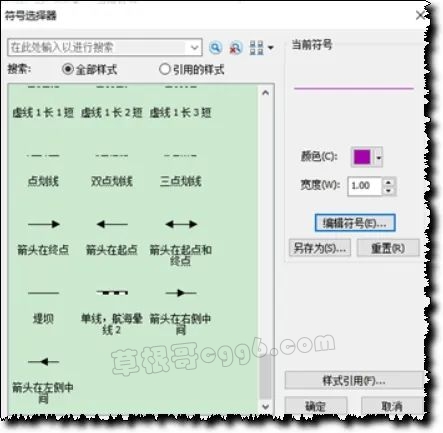
如下所示,在符号选择器中选择符号箭头在终点一项或者箭头在起点任何一项都可以。 
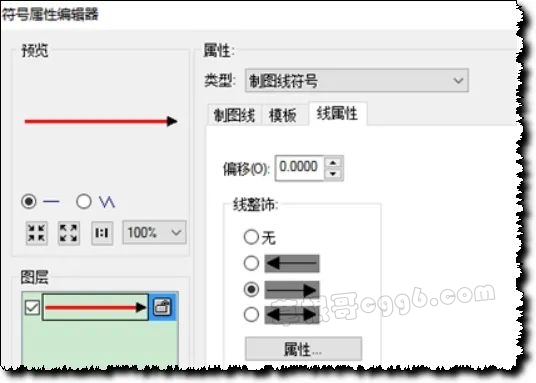
按如下设置

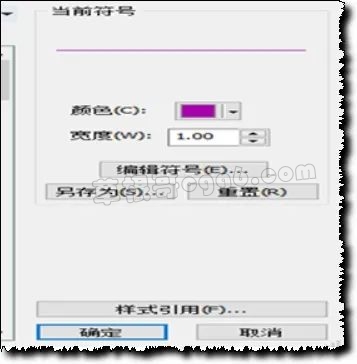
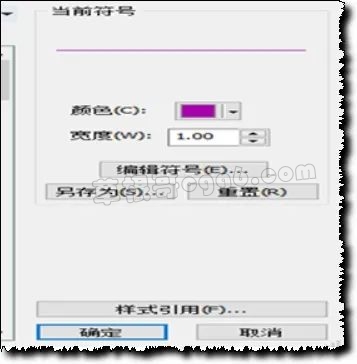
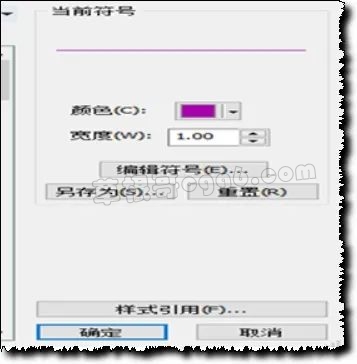
点击,下面的属性。

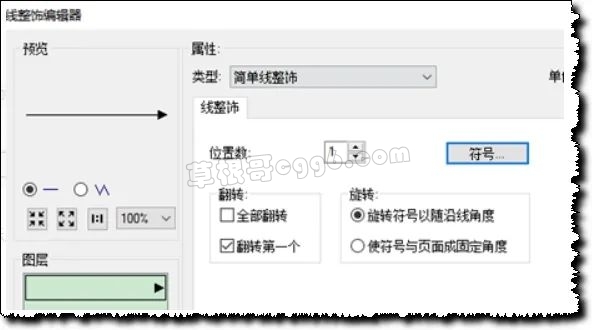
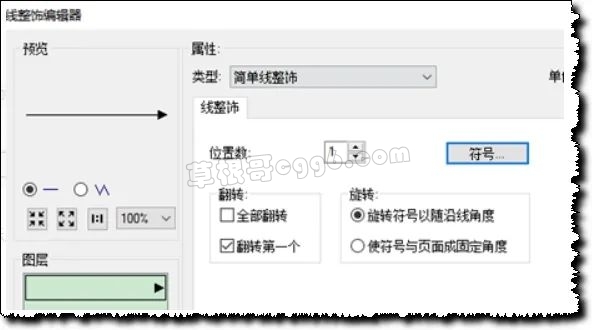
点击下图的符号。

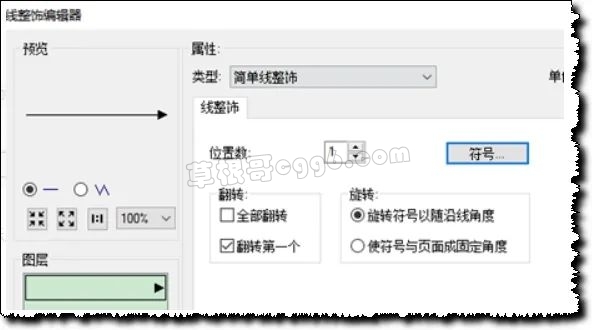
修改成如下图所示。最后一直点击确定。
 此外还可以把制作的符号加到符号库中调用时直接点击就可以了,也是十分方便。具体效果见下图。
此外还可以把制作的符号加到符号库中调用时直接点击就可以了,也是十分方便。具体效果见下图。 

什么是绘制多属性图形?比如说:我有一份遥感影像,现在我想从已经获取的遥感影像中获取房屋建筑物等矢量信息,并且是手工绘制。那么在arcgis10.2中就可以这么做。下图是遥感影像中的房屋,我想要用矢量图形矩形绘制它们。 
首先新建一个shp面文件(以下面文件全部改为线文件) 
注意要设置和遥感影像一致的空间参考。


点击下图中的创建模板,开始创建一会需要绘制的图形属性,颜色。

设置各个线状图形的属性。

下面创建模板。


下面利用模板绘制图形的时候,就可以保留之前的属性了。 
5:如何利用arcmap将一系列的点图层,自动连接转换为线图层?
 进入arcmap的工具箱里,将Samples .tbx的功能开启,由于版本的问题,在10.x的版本中该工具箱,被隐藏了起来。所以在用之前需要取消隐藏。在属性中取消隐藏,并对起命名时加空格。Samples空格.tbx。
进入arcmap的工具箱里,将Samples .tbx的功能开启,由于版本的问题,在10.x的版本中该工具箱,被隐藏了起来。所以在用之前需要取消隐藏。在属性中取消隐藏,并对起命名时加空格。Samples空格.tbx。 


右击ArcToolbox添加工具箱,从工具箱中,找到我们要添加的Samples .tbx,然后选中添加这是我们就可以使用它的功能了。 
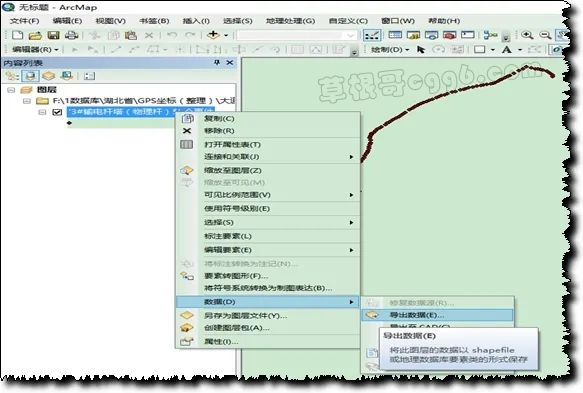
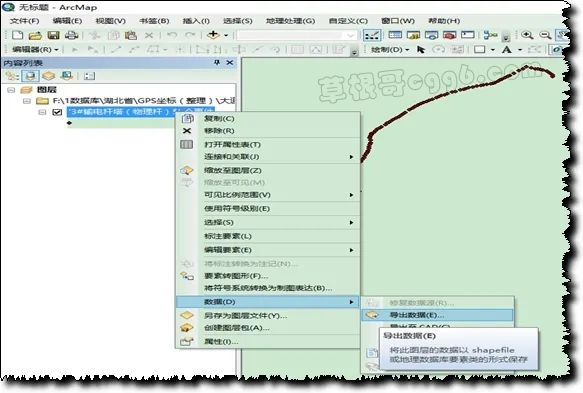
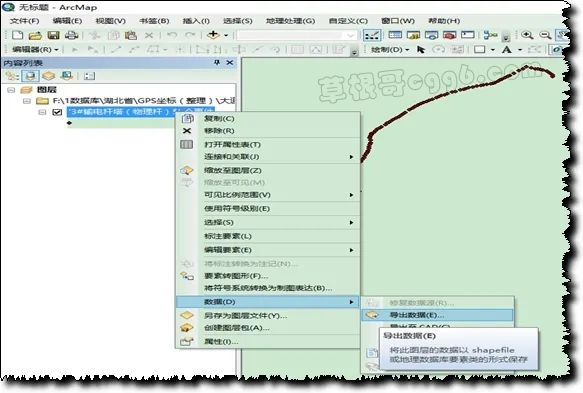
首先我们需要将点转换为Text File,

特别要注意,这是输出路径必须是英文路径,如果是中文路径就出现问题。 
修改为线的txt文件:

特别在这里要注意空值,如 nan在上文档中意思是该项为空值的意思,这里需要特别注意。空值在点文件转换为线矢量的时候会出错。 
如上图中的空值都应删除。


本文来自投稿,不代表本站立场,如若转载,请注明出处: