如何做出一副好看严谨的ArcGIS地图?


1.投影
首先,对于不同的国家要选择适合的坐标系。投影参考:
http://www.ginkgomaps.com/maps_world.html
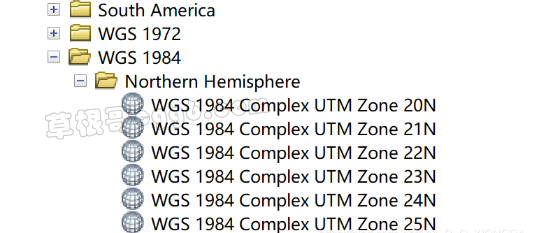
然后要分清投影坐标系和地理坐标系的区别。
地理坐标系是球面坐标,参考平面是椭球面,坐标单位是经纬度;
投影坐标系是平面坐标系,参考平面是水平面,坐标单位是米、千米等。
对中国来说,最常用的地理坐标是GCS_WGS_1984。


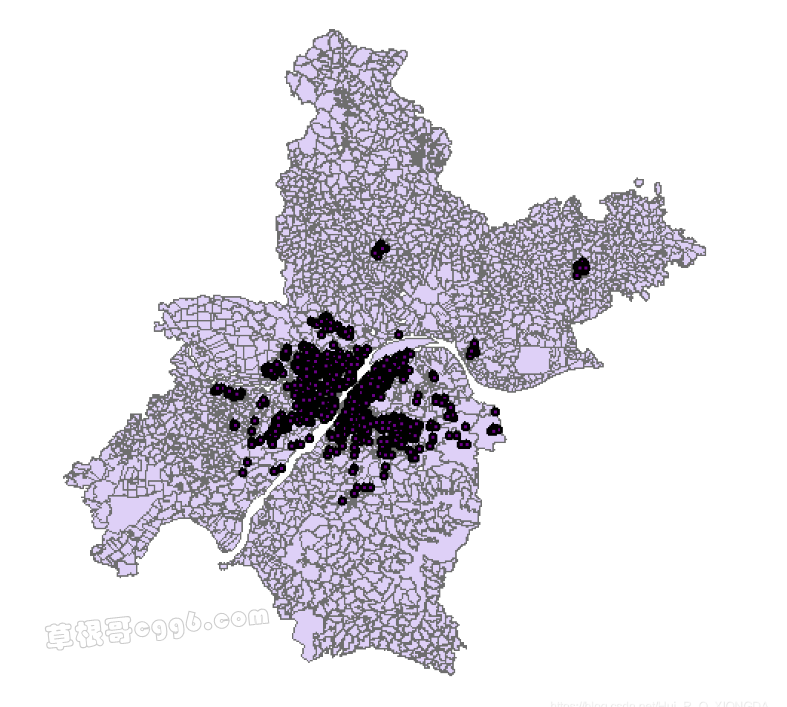
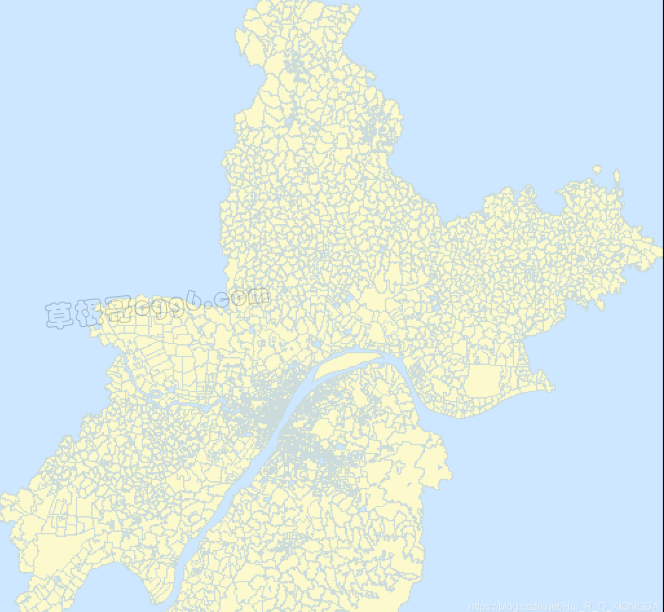
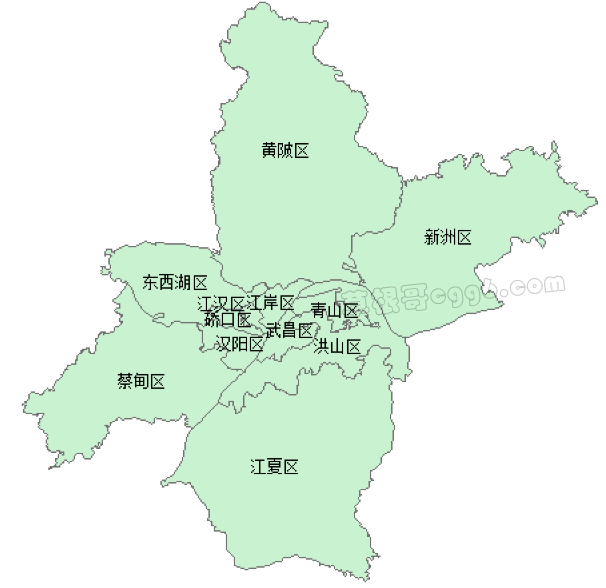
2.配色
配色其实是一个很专业的问题,大概说以下两点:
(1)如果要分类,可以选择五颜六色,如果要呈现出一个趋势变化,最好用一个色系。
(2)配图的颜色不要选择太深,底图可以选择颜色稍微浅一点的。

3.标注
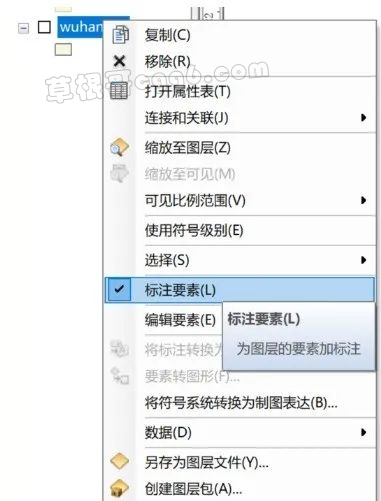
首先,要知道ArcGIS的标注在哪里,在想要标注的图层右键,点击标注要素。





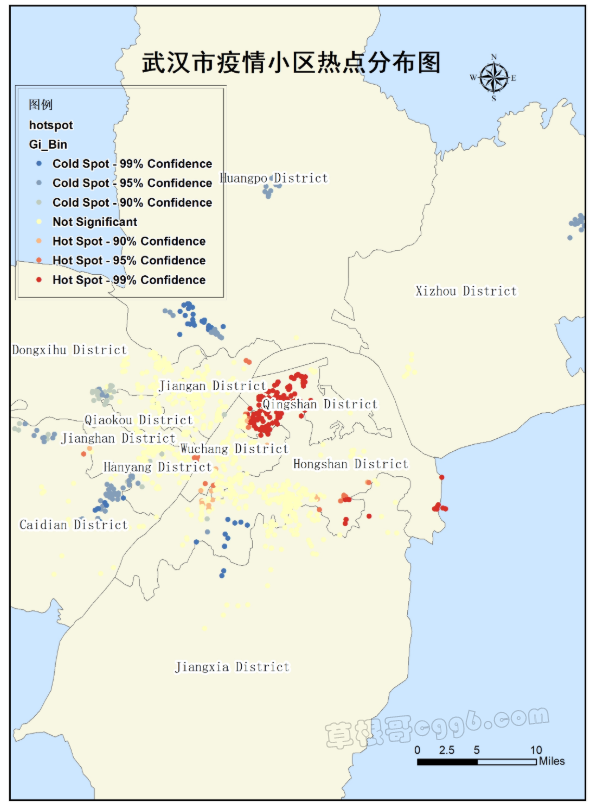
4.地图要素
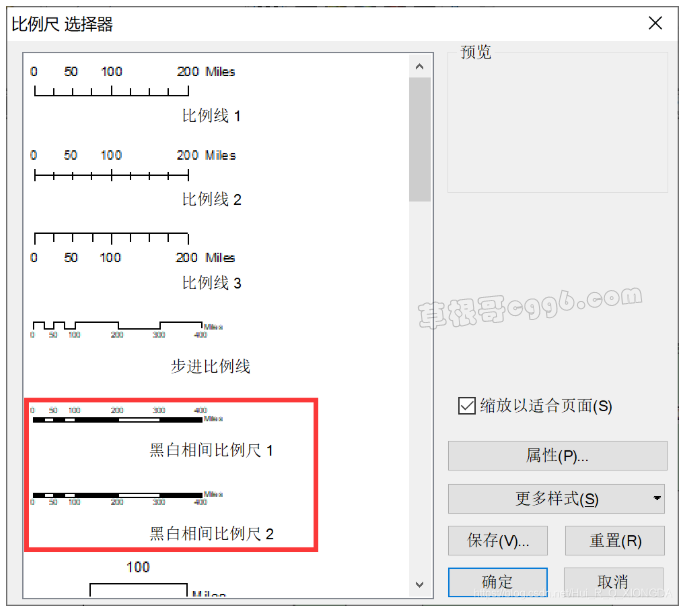
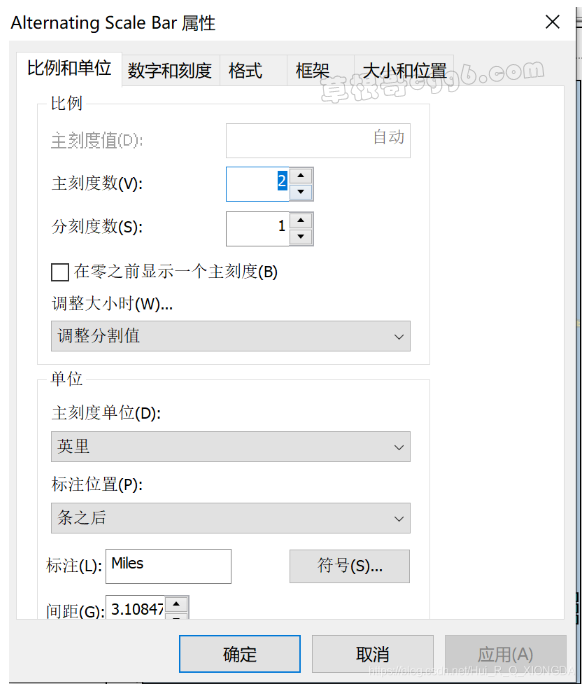
基本的地图要素有标题,指北针,图例,比例尺。
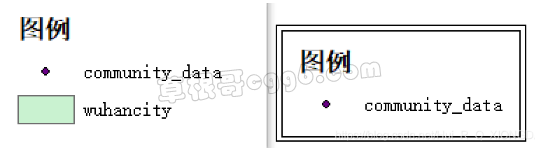
其中,图例选择一个双线边框会更好看。然后不要一股脑把所有的图层都放在图例里,只放一些必要的。



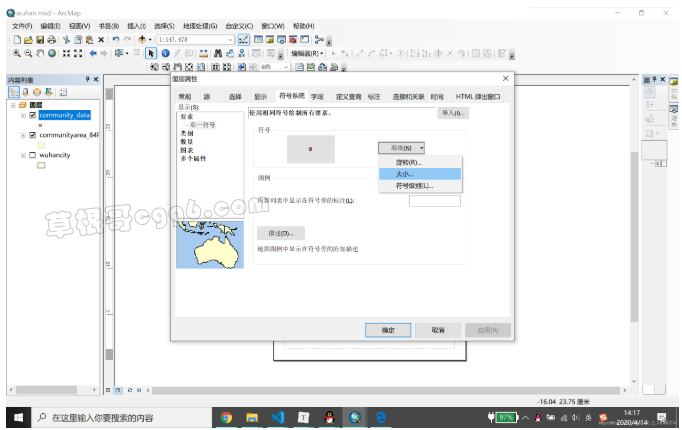
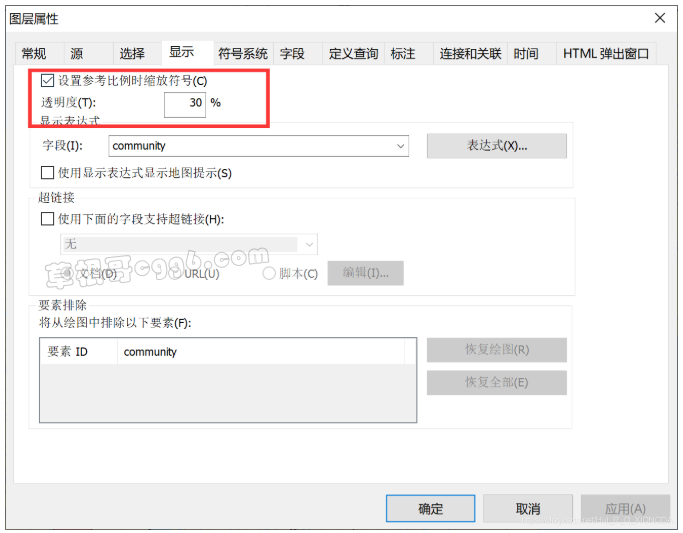
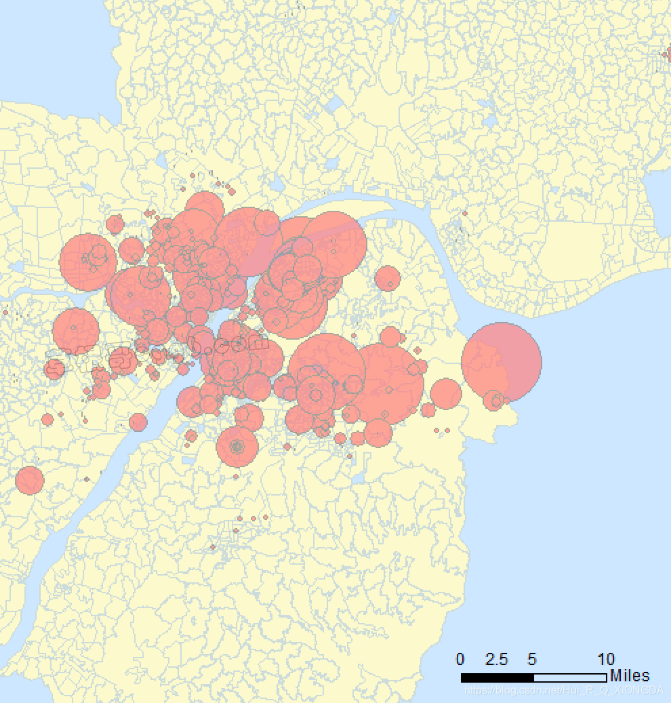
5.分级统计图
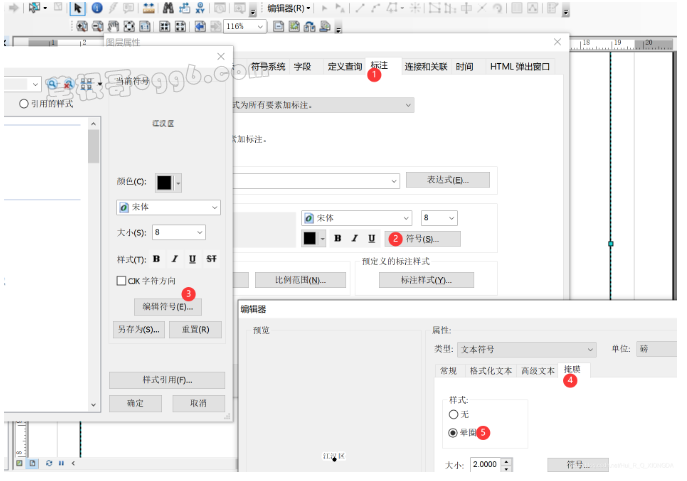
对点状要素,如何根据某个字段的大小设置符号的大小,可以在符号系统,单一符号,高级,选择大小。



本文来自投稿,不代表本站立场,如若转载,请注明出处:
